出典元:Web design trends for 2022 | Layout
この2年間で学んだことは、私たちは常に新しいものに適応し続けなければならないということです。2022年に向けて、デザイナーは人生のカオスを受け入れ、それをデザインで表現し始めています。
2022年のトレンドは、より大胆で、よりクリエイティブで、よりインタラクティブなデザインに移行しています。クリエイターは、より破壊的なものに傾倒し、「良い」ウェブデザインとされるものの境界を押し広げようとしています。
2022年に期待されるトレンドを取り入れ、新しい年のクリエイティビティを高めてください。
インタラクティブなミニサイト
あなたの実力をアピールしてください。専門性の高いコンテンツとインタラクションで、小規模で統制のとれた環境でスキルを発揮することは、デザイナーが新しいクライアントを獲得するための1つの方法です。また、潜在的な顧客に対しては、「作ることを楽しむ」ことで、オンリーワンの体験を提供できることをアピールしています。
韓国の開発者、Jungik Leeが制作した、3つの簡単なタスクのいずれかをクリアするミニサイトです。たくさんの色と簡単な操作で、いろいろなものを作ったり動かすことができ、カラフルな丸でページが埋め尽くされる様子は、実に楽しいものです。
アムステルダム在住のウェブデザイナー、ヴィクトワール・ドゥイさんの小さなポートフォリオサイト では、インタラクティビティを駆使して人々の関心を集めています。カーソルを動かすだけで、色を変えたり、糸を引っ張ったり、オブジェクトを動かしたりできます。
レトロな雰囲気のあるデザイン
米国のWebデザイナーの平均年齢は37歳で、ミレニアル世代に位置づけられます。ミレニアル世代はインターネットを日常的に利用するようになった最初の世代ですから、多くのデザイナーがウェブ創成期に流行したアートやタイポグラフィー、カラーに影響を受けているのは当然といえば当然でしょう。
Wild SoulsのEコマースサイトは、カラフルなシェイプと重なり合うスタイルで、食品会社にふさわしい楽しくて活気のある美学を表現しています。 ナッツ、ナッツバター、ハチミツ、マーマレードの専門店で、商品の上にカーソルを置くと、90年代にインスパイアされたビジュアルテーマをもとに、新しい質感や形がセンスよく追加されます。
カートゥーン ネットワークは、白と黒を基調とし、大胆な色使いと楽しいアニメーションで、レトロでありながらトレンドを押さえたサイトです。
オープンコンセプトデザイン
この大流行が、私たちのデザイン嗜好にも影響を与えているのかもしれません。なぜなら、デザインに多くのオープンスペースを設けるという新たなトレンドが生まれたからです。6フィート(約3.5メートル)とはいかないまでも、デザイナーはセクション間のスペースをどんどん広げ、見出しに集中し、時にはヒーロー画像を完全に削除してユーザーに十分なスペースを与えています。
どんな種類の蒸留酒もシャープでキレがあり、コロラド州デンバーにあるベア・クリーク蒸留所のウェブサイトも、余計な添加物を排除しています。ウェブサイトのデザインコンセプトは、彼らが精製するウォッカ、バーボン、ラム、ウイスキーと同様にクリーンです。
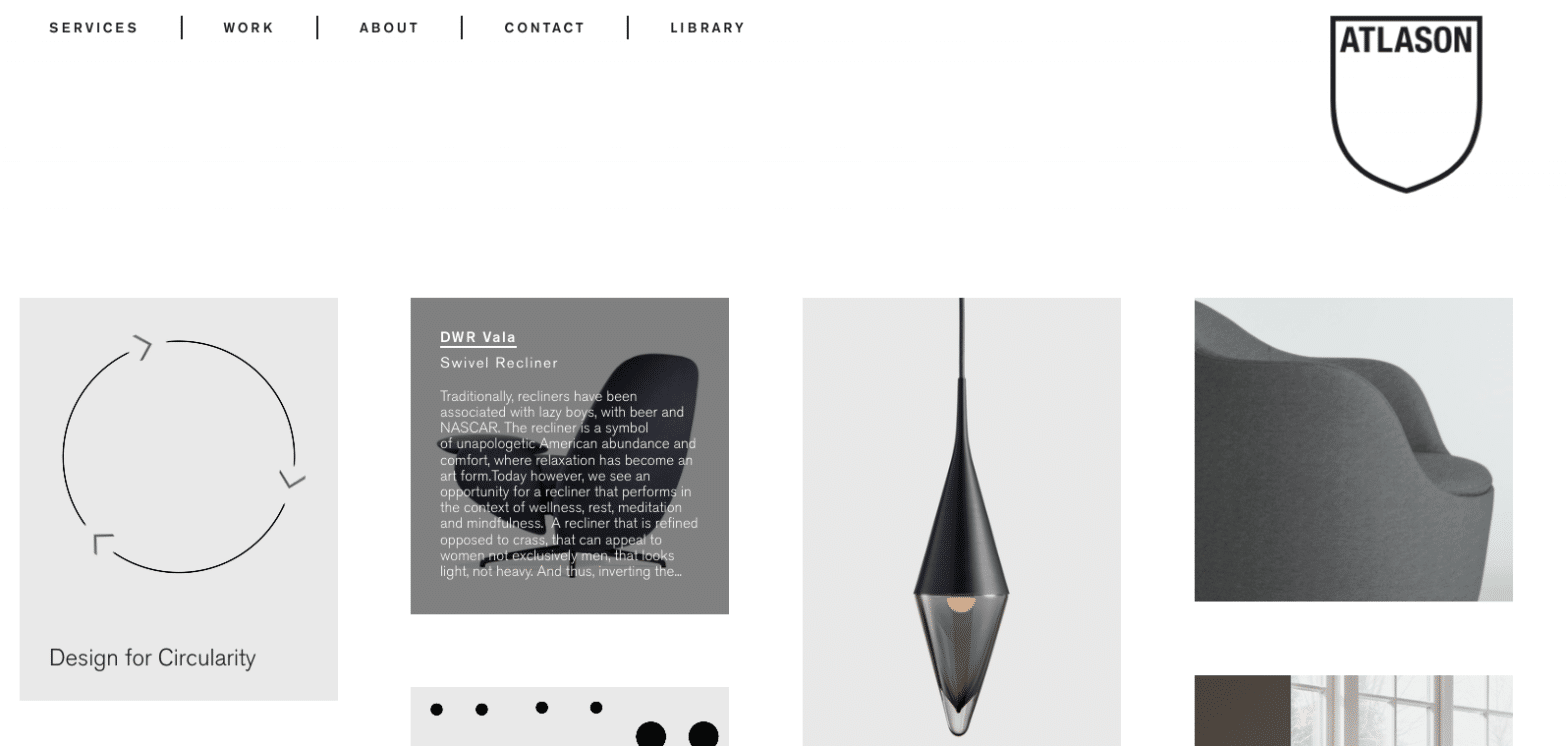
アタルソン は、ニューヨークを拠点に、プロダクトとパッケージのデザイン、素材調達、製造を行っている会社です。サステナビリティは彼らのプロセスの中核であり、クリーンな製造という考え方は、ホワイトスペースの使用によってサイトでも視覚的に反映されています。このオープンスペースにより、デザインされた製品にスポットライトが当たり、画像上のホバー効果により、製品の概要や企業価値の説明が表現されています。
より多くのカスタマイズ
ユーザーがオンライン上で時間とお金を費やす機会が増えるにつれ、プロバイダーはより幅広い層のユーザーにアピールするための新たな方法を見出しています。そのため、多くのプロバイダーは、サイトやアプリで利用できるパーソナライゼーションのレベルを高め、すべてのサイトが従うべき標準的なアクセシビリティのベストプラクティスを超えるインクルージョン機能の大幅な改善を行っています。
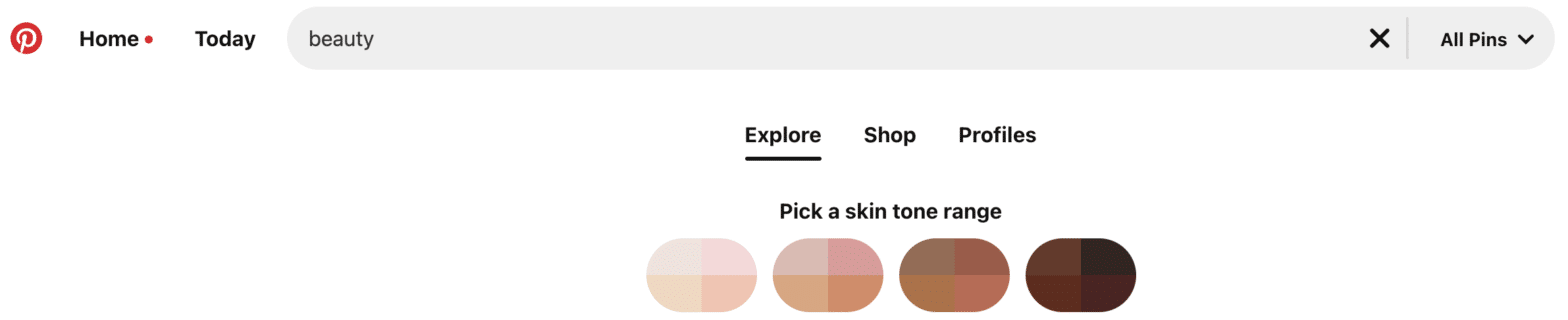
Pinterest の「ビューティー」カテゴリは、サイト内でもっとも検索されているカテゴリの1つであり、同社はすべてのユーザーに対してより包括的に対応する必要性を認識していました。Pinterestは現在、「skin tone range」機能を提供することで、このカテゴリーにおいてより速く、よりパーソナライズされた体験を生み出しています。多くのユーザーにとって、これはアプリ上の明るい肌色の過飽和状態に対する答えであり、すべてのPinterestユーザーがより迅速かつ容易に自分に合った外見を見つけることができるようになりました。
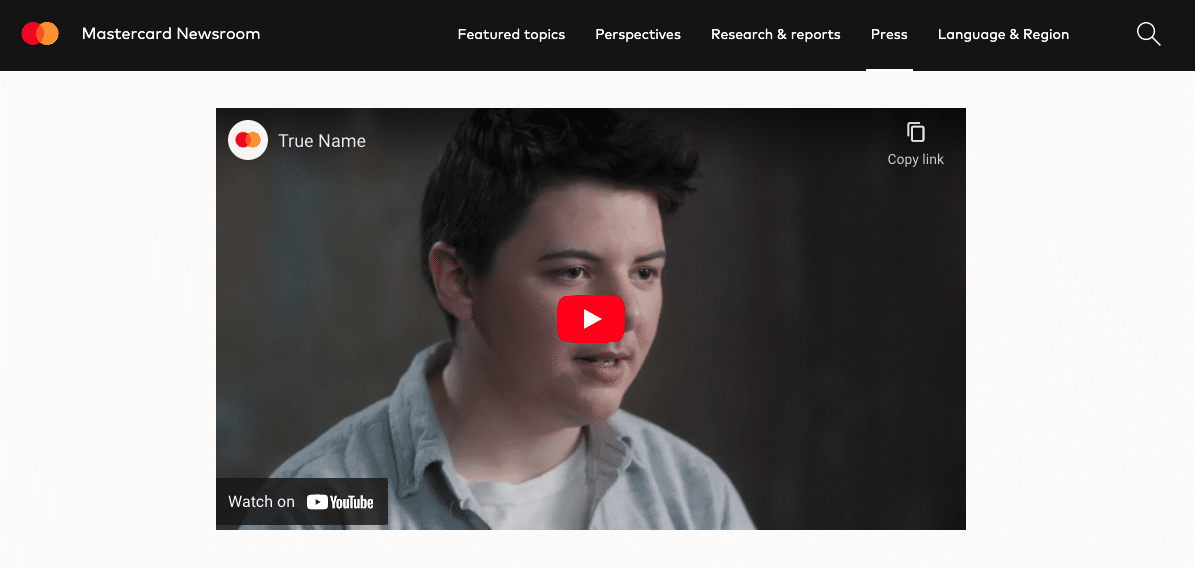
Mastercardは、「True Name」システムを構築することで、より多くのカード会員が取引時に自分の本当のアイデンティティを表現できるようにする方法を見出しました。これにより、トランス系やノンバイナリのMastercard保有者は、法的に名前が変更されているかどうかにかかわらず、デッドネームの代わりに本名をカードに記載することができるようになりました。
3Dオブジェクト、2Dスクロール
3Dモデルを使ったデザインと、フラットな2Dのコンテンツ表現は、説得力があり、完全に一体化しているように見えます。インタラクティブな3D要素を背景に、消化しやすいコンテンツを予測可能な方法で提示することは、ユーザーが物理的な概念をよりよく理解するためにとくに有効です。
ロシア・モスクワの中心部に位置するこの新しいビジネス街のプロモーションサイトは、3Dのセンターピースとシンプルでフラットなコンテンツに焦点を当てた素晴らしい例です。トップページにはスコルコボ・パークの可動式模型が表示されていますが、目立つように配置されたコンテンツの影に隠れることはありません。
One Ocean Scienceは、海洋保全と研究のグローバルリーダーを学際的な視点でつなぐことを目的とした、知識共有型のサミットです。ホームページでは、地球の3Dモデルの上を2Dでスクロールし、スクロールに合わせてさまざまな地域とそこで行われている研究を強調することでユーザーに情報を与えてます。
ブルータリズム・ライト
ブルータリズムとは、非常にブロック的で幾何学的な、厳しい芸術や建築のスタイルを指します。ウェブデザインでは、従来のルールにとらわれず、ミニマリズムを追求した、大胆かつシンプルなスタイルが目立ちます。白と黒を基調としたサイトが多く、装飾はほとんどなく、文字も太く、峻厳な仕上がりになっているのが特徴です。
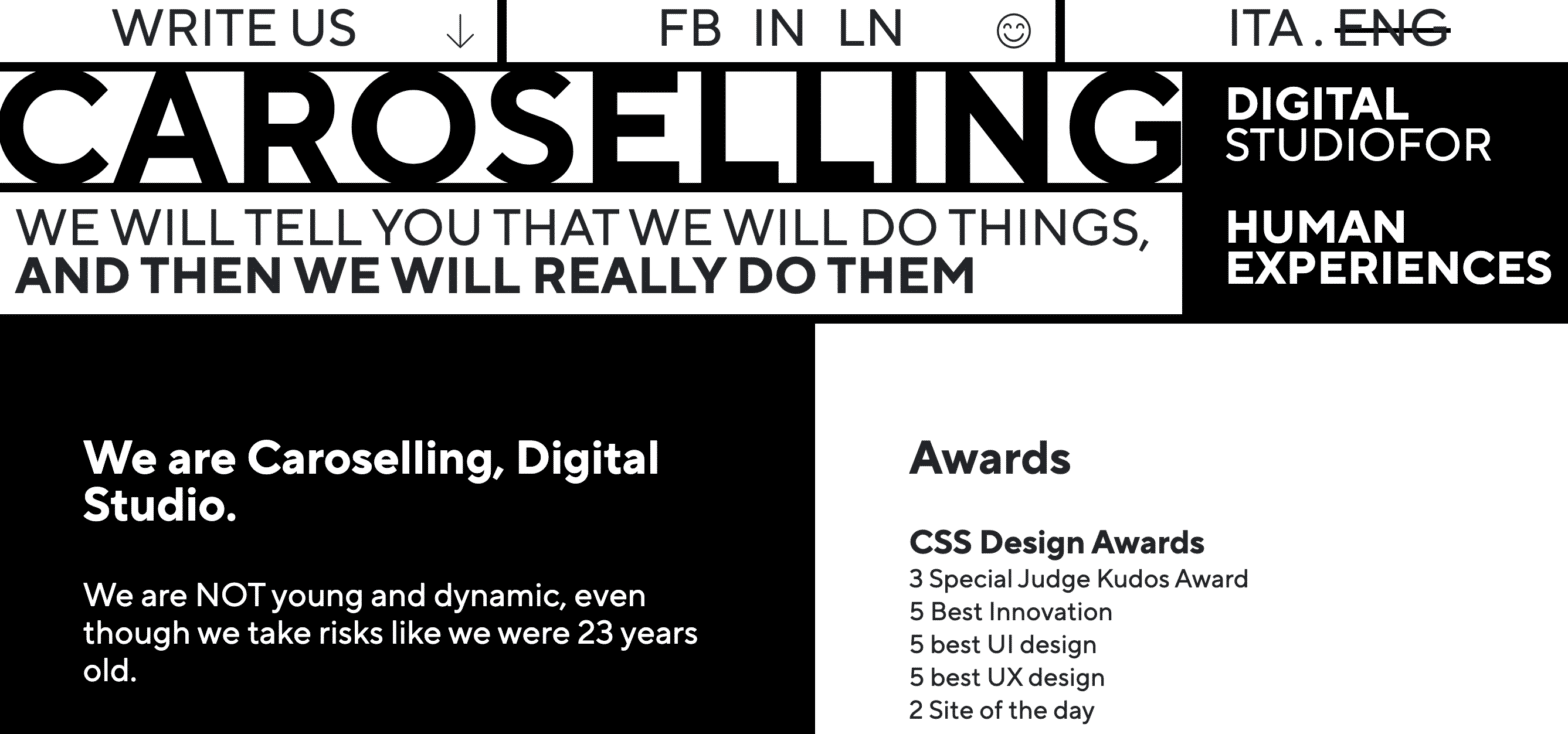
イタリアのクリエイティブ・エージェンシー、カロセリングのブランド・アイデンティティは、正直で率直であることです。現実的な期待値を設定し、戦略の影響を考え抜き、クライアントの時間的・予算的制約を尊重することを信条としています。ブルータリスティックなサイトは、飾り気のない代理店のパートナーとしての彼らのストーリーを表現するのに役立っています。
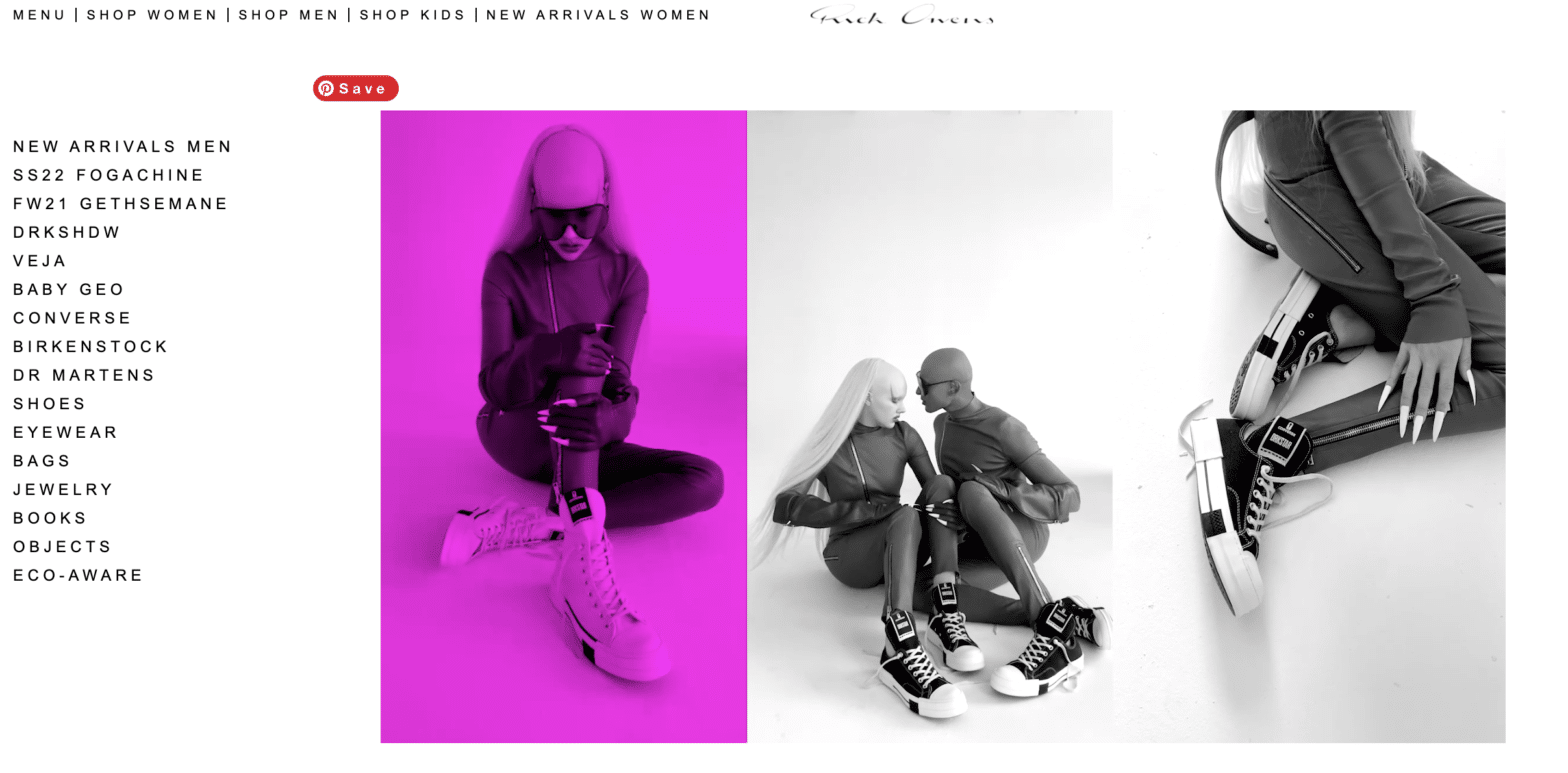
パリを拠点とするカリフォルニア生まれのデザイナー、リック・オウエンスは、かつて自身の家具デザインに対する哲学を “ブルータリズムの洞窟の中でブルータリズムの火のそばのブルータリズムの岩の上に立つ毛皮 “と表現したことがあります。彼の服やアクセサリーラインのウェブサイトには、家具はありませんが、イメージやレイアウトに明確なブルータリズムのインスピレーションを感じることができます。
ガラスモルフィズム
グラスモーフィズム とは、その名の通り、画面がガラスでできている、あるいはガラスで覆われているかのように見せる技術で、一般的にはユーザーインターフェイスの背景をぼかすために使用されます。2022年には、デザイナーがガラスのようなアニメーションオブジェクトやテキストを作成し、フロントエンドの境界を押し広げることで、このトレンドはさらに人気を集めると思われます。
デジタル製品エージェンシーの Dovetail Studios は、異なる角度で回転する入れ子のリングのGlassmorphicセットをアニメーション化しました。目を引くとともに、彼らの3Dモデリング能力の高さがうかがえます。サイト内の他のアイコンも、この効果を反映しています。
同じくデジタル・クリエイティブ・エージェンシーのLo and Behold Studios も、ホームページでGlassmorphicのアニメーション・オブジェクトを使用しています。しかし、全体的に明るいテーマであるため、ユーザーがDovetailのサイトを見たときに感じる印象とはまったく異なるものとなっています。
クリエイティブなスクロール効果
多くのデザイナーは、昨年の横スクロールのトレンドを発展させ、さらにスクロールの効果を試しています。水平、横、多方向のいずれであっても、ユーザーがサイト内を移動する方向を変えることは、全体としてよりダイナミックな体験をユーザーに与える簡単な方法です。
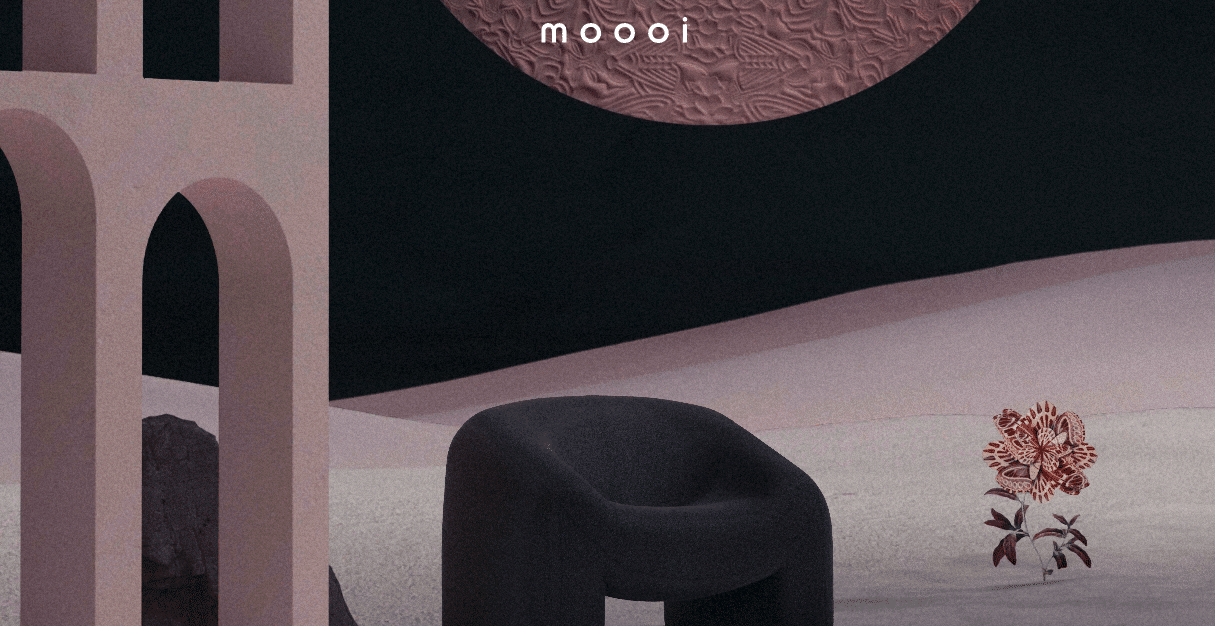
オランダの家具メーカー Moooi は、ユーザーがスクロールするにつれて、コレクションの奥深くに入り込んでいきます。同社のサイトでは、3つの体験ができます。美しく咲き、重力に逆らっていくまるで紙芝居のような体験です。それぞれ、画面を開くとコレクションが次々と現れ、スクロールするたびに新しいパターンや飾り模様に飛び込んでいきます。
写真家のKayla Fisherさんの サイト では、サイドバイサイドスクロールで、メニューは画面の左側にべったりと配置されています。これによって、ユーザーにより深く入り込んでもらうための大きなボタンを見失うことなく、視覚的に魅力的な方法で彼女の作品を見ることができます。
特大のタイポグラフィ
ウェブサイトは、企業としてのあり方を大胆に表現するものであるべきです。多くの企業がこの考えを真摯に受け止め、見出しに特大のタイポグラフィを使用したり、ヒーロー画像(キャッチ画像)の代わりに使用したりしています。
テクノロジー研究集団 HUMAIN は、人間の体験と技術革新の間のギャップを埋めるために活動しています。クロノス・グループの支援を受け、オンラインと生活の両方で人間の経験を向上させるために新技術を使用する新しい方法を見つけることを目的としています。複雑なストーリーを持つこの企業は、ヒーロー画像の代わりにテキストを使用することで、サイトに入った瞬間からその使命を訴えています。
ヘッドホンといえば、視覚的なものと同じくらい聴覚的なアイデアが思い浮かびます。ヘッドホンメーカーの AIAIAI の社名は、名前と同じくらい感嘆詞で、サイトを訪れたユーザーに大胆な主張を叫んでいます。大きなテキストで会社を紹介した後、折り返しのすぐ下の小さなヒーローに隣接した動画が表示され、ヒーロー画像→テキストという従来のパターンを崩しているのです。
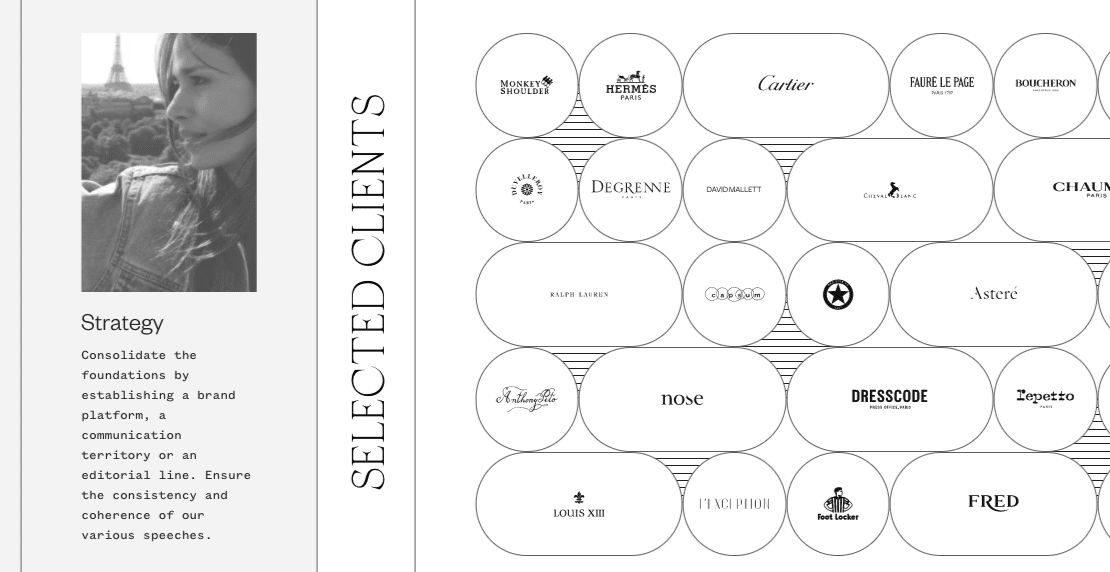
可視化された境界線
目に見えるボーダーは、デザインに構造を与え、コンテンツを通してユーザーの注意を引きつけます。シンプルな線だけで構成されるボーダーは、整然としたサイトを必要とするクライアント向けのデザインに役立ちます。一方、ファンキーでインタラクティブなボーダーは、大胆な色使いやインタラクティブな効果によって、オンライン訪問者にさらなる視覚的な興味を与えることができます。
独立機関である Bonjour Paris は、可視化されたボーダーと水平スクロールを組み合わせることで、ミニマルでありながら興味をそそるサイトになっています。線状のボーダーは、サイト全体からプロジェクトセクションまで続き、曖昧で忙しい印象を与えることなく、新しい形を生み出しています。
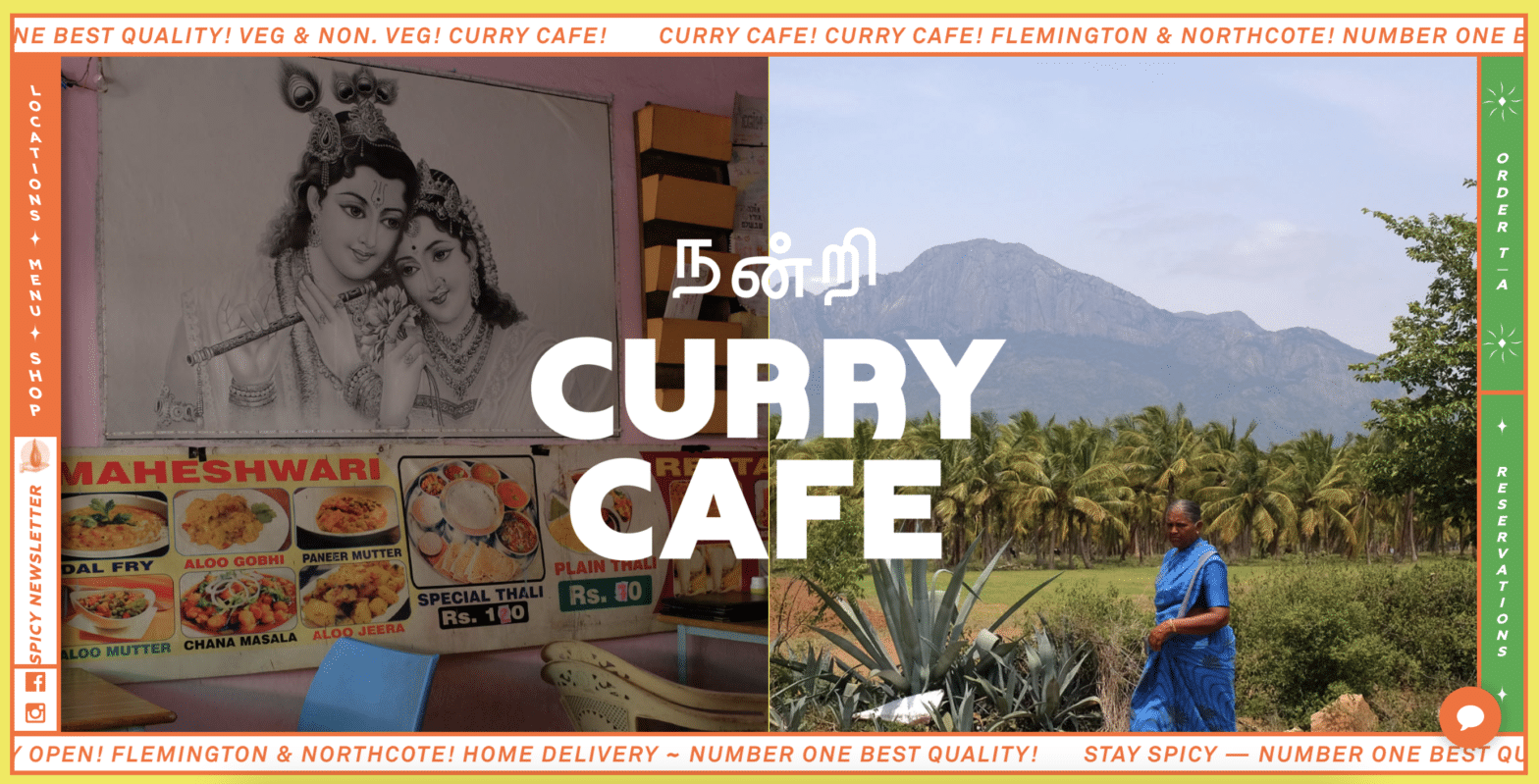
オーストラリアのレストラン「Curry Cafe」は2つの店舗を持ち、サイトのスクロールボーダーは、ユーザーがカラフルで魅力的な他のコンテンツを消費するための強固なフレームワークを提供します。
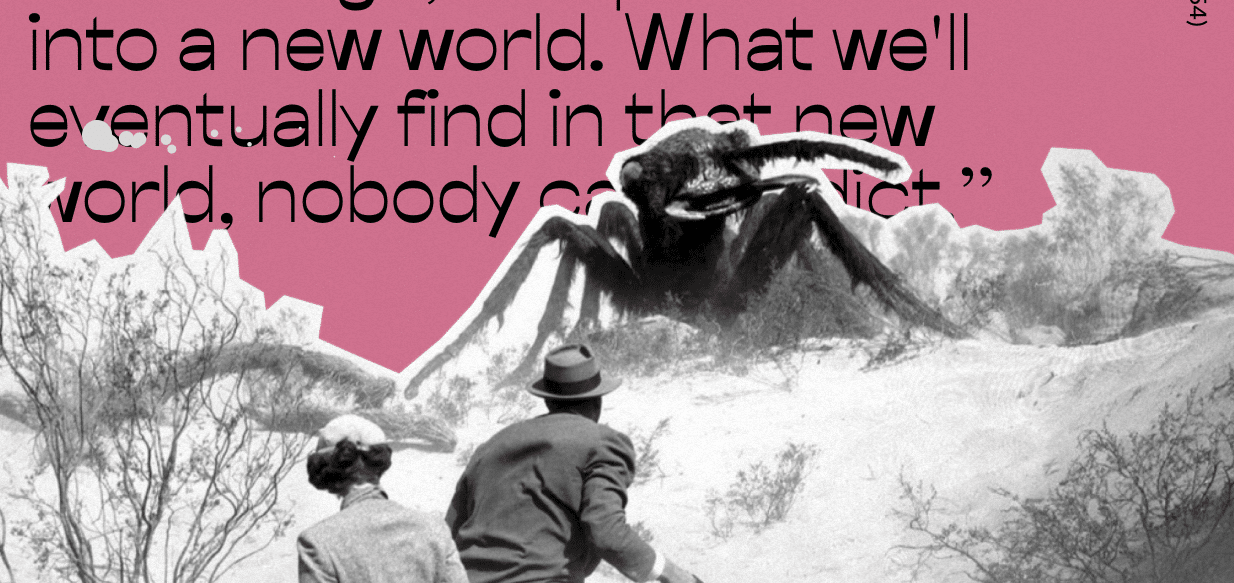
抽象的なビジュアルを持つコラージュ部品
ウェブが始まってから、私たちは長い道のりを歩んできました。あるデザイナーは構造化された美学を受け入れ、またあるデザイナーは逆の方向に進んでいます。大胆な色使い、重なり合う画像、複数のテクスチャーなど、それぞれの要素が丁寧にデザインされていれば、シームレスに融合することができるのです。
Illuminating Radioactivity は、 スティムソンセンター 、 Reinventing Civil Defenseプロジェクト 、 [Bombshelltoe Policy x Arts Collective]https://bombshelltoe.com/ が共同で作成した教育用ウェブサイトです。放射能」という言葉の歴史や意味、私たちの連想、そして放射能が科学、娯楽、医療などの分野でどのような役割を担ってきたのかが紹介されています。スクロールすると、歴史を物語る古い写真と、鮮やかで抽象的な形状の組み合わせが目に飛び込んできます。
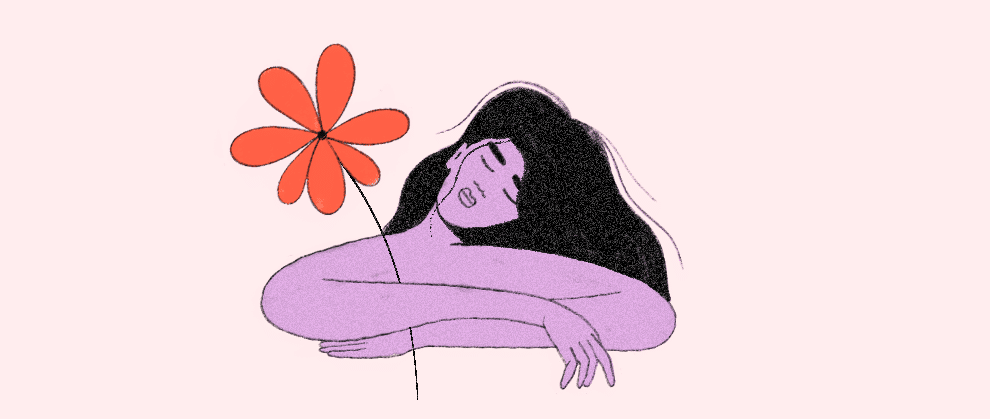
オーストラリアのThe Loved Up Coは、パートナーとの夜の生活に必要なものがすべて揃った便利なキットで、デートの夜を華やかにするお手伝いをしています。ホームページでは、白黒写真のボディに、笑顔の口元や花、カクテルを組み合わせたコラージュ風の人物を掲載。また、抽象的な形や円、ジグソーパズルを随所に配し、コンテンツの中で視線を動かし続けています。
ウェブの未来をデザインする
これらのトレンドに注目し、気になるコンセプトを試してみてはいかがでしょうか。2022年のウェブデザインのトレンドは、昨年のトレンドの延長線上にあることにお気づきの方もいらっしゃるのではないでしょうか。
気に入ったものはありましたか?私たちが見逃しているものがあれば、教えてください。そして、残るスタイルも流行り廃りも、デザイナーが今年、クライアントと一緒に何を作るかにかかっていることを忘れないでください。